I got my first Fitbit tracker a couple of years ago and I’ve been a loyal Fitbit user since - I’m currently on my 3rd tracker and my family has them too. Very quickly I became interested in getting a bit more information out of my data, charting it across other health data I have available - so I went on to Fitbit’s website, as I was quite sure they must have an API, right? Yes, they do. And yes, I can use it for free. Because, as Fitibit says, “your data is yours”. Awesome. And then it turned out it’s not as much “my data” as “my totals”. Fitbit’s public API could only give me aggregated data for each day, total number of steps each day, averages, etc. I wanted to get a count of my steps for each 5-minute period, the same as I can see on Fitbit’s dashboard when I log in. It turned out that was not possible, unless I had a commercial application, submit a request to Fitbit, and they decide it’s worth it. Boo. (Please refer to the bottom of this post for a note of the state of the API today)
So, I did what any (I think…) developer would do. I checked out the source code! Since the website was able to show the data, it means it was getting it from somewhere. And, good news here, Fitbit’s dashboard and all its graphs not only show all the data I wanted, they also load it via AJAX, making what looked like API calls and getting results in JSON. That means, I can write a scraper which will login to Fitbit’s website using my account, make the same API calls and get the data. Perfect. And so I set out to writing a simple scraper.
Login
First things first, it seemed I need to be logged in and have a valid session cookie to be able to make the request to the API (fair enough). So, I opened the login page and checked out the form - it’s simple enough, login and password. It also has a couple of more hidden inputs, but after a quick test, it turned out they were not required and I was logged in even when they were missing.
Very simple login using PHP and curl:
| |
Notice a very simple check to ensure the login was successful - just checking if we were redirected back to the login
page seems to be enough, after a successful login we are redirected to www.fitbit.com, otherwise the login page is
displayed with an error. Now that we have the correct session cookies stored in
memory (curl_setopt($curl, CURLOPT_COOKIEJAR, "/dev/null"); is an old “trick” making curl save cookies in memory
during the session), we can try getting our data.
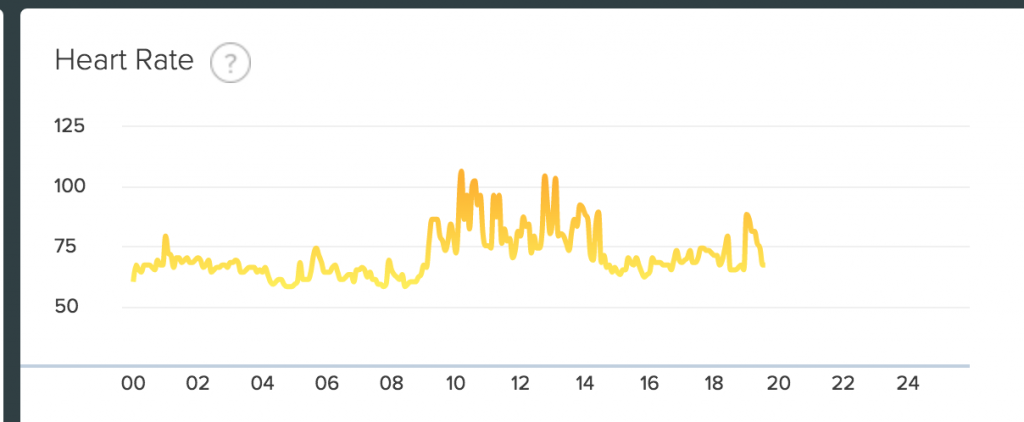
I was primarily interested in two pieces of my information: my steps each day and my HR data each day, in as much detailed form as possible. The HR data is visible on the dashboard (at the main page after login), on the graph like below:

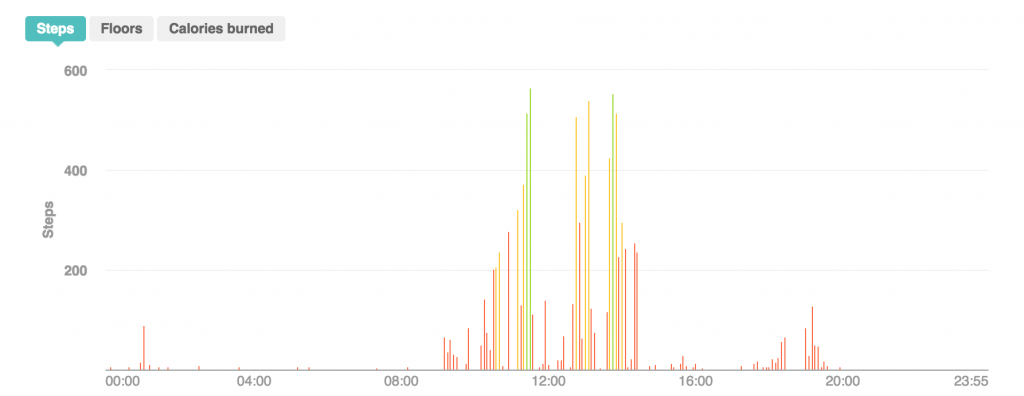
The steps were not as obvious as the dashboard shows totals in 15-minute periods, not 5-minute. The detailed data can be
seen inside the “Log” (www.fitbit.com/activities):

Steps
After checking out the XHR calls made on the /activities page, I ended up with this code (as a continuation of above):
| |
Example partial output:
| |
Steps as numbers for each 5-minute period. Perfect.
I’m not sure if there’s a “nice” way to get your user id for this call. I got mine from seeing the original AJAX call made.
Heart rate
The code:
| |
The above code has been working perfectly fine since March 2014 (that’s when I started gathering that data). It stopped a couple of days ago. Turns out, someone at Fitbit’s development team realised (I hope it was intentional and not just a happy mistake) that the page is riddled with CSRF tokens, which are sometimes sent with the AJAX calls, sometimes not
- but they’re never checked. So when this call stopped working, I had a suspicion this may be a culprit - and it was. Luckily (for me), the page source code is abundant with the CSRF token, it appears on the page in multiple places, so I chose one of them to extract it. Adding a couple of lines to make it work:
| |
Example output:
| |
CSRF tokens are important, Fitbit!
Now, as you probably noticed, the login page and the calls on the activities page (there are more calls made on that page, not only the one for steps), still do not use the CSRF token! Not nice, Fitbit.
Side note: Fitbit API
Since writing this piece of code in 2014, Fitbit changed their API availability so some of this data may be available through their API: dev.fitbit.com. The point on the CSRF tokens is still valid as of the day of writing.


